Hat mich grade etwas nachdenken gekostet:
Wie muss man die Texturkoordinaten eines Würfels setzen, damit auf allen Seiten die gleiche Textur zu sehen ist?
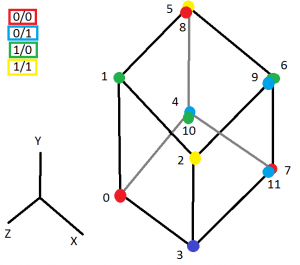
Mit nur acht Vertices geht es nicht (für jede Ecke einer), aber mit 12 geht es:
 Man verzeihe meine Paint-Künste… Die hinteren Vertices müssen doppelt vorhanden sein, die obere und untere Seite wird dann mit diesen Vertices generiert. Die Farben geben die Texturkoordinaten an, die Zahlen an den Ecken sind die Nummern der Vertices. Weil ich ja so nett bin, gibt es die passenden Indices jetzt auch noch dazu:
Man verzeihe meine Paint-Künste… Die hinteren Vertices müssen doppelt vorhanden sein, die obere und untere Seite wird dann mit diesen Vertices generiert. Die Farben geben die Texturkoordinaten an, die Zahlen an den Ecken sind die Nummern der Vertices. Weil ich ja so nett bin, gibt es die passenden Indices jetzt auch noch dazu:
<span id="more-1363"></span>
int[] indices = new int[] {
0, 1, 2, 2, 3, 0, //vorne
1 ,8 ,9 ,9 ,2 ,1, //oben
2 ,6 ,7 ,7 ,3 ,2, //rechts
10 ,0 ,3 ,3 ,11 ,10, //unten
4 ,5 ,1 ,1 ,0 ,4, //links
7 ,6 ,5 ,5 ,4 ,7 //hinten
};
Das ganze ist effizienter, als den Würfel mit 24 oder gar 36 Vertices zu definieren, grade wenn man viele davon braucht 😉
Bald gibts auch einen Post darüber, was ich mit vielen Würfeln will…