Zu Firebug selbst muss ich ja wohl kaum noch was schreiben, ohne dieses AddOn wäre jegliche Websitegestaltung eine Qual.(Wobei die Developer Tools von Chrome auch nicht schlecht sind!)
 Ein wahnsinnig tolles Feature für unkreative Menschen wie mich ist die Möglichkeit, CSS live zu verändern. Ich gestehe: Ich baue CSS immer erst in Firebug und kopiere es dann in meine Datei… Ich kann mir sowas sonst einfach nicht vorstellen. Bei Zahlenwerten reicht ja z.B. ein Klick in die Zahl und danach kann man einfach mit den Pfeiltasten einen schönen Wert suchen. Bei Farben gibt es so eine Möglichkeit leider nicht. Und auch wenn es tausend Color-Picker im Web gibt, muss man die Farbe doch immer im Kontext sehen.
Ein wahnsinnig tolles Feature für unkreative Menschen wie mich ist die Möglichkeit, CSS live zu verändern. Ich gestehe: Ich baue CSS immer erst in Firebug und kopiere es dann in meine Datei… Ich kann mir sowas sonst einfach nicht vorstellen. Bei Zahlenwerten reicht ja z.B. ein Klick in die Zahl und danach kann man einfach mit den Pfeiltasten einen schönen Wert suchen. Bei Farben gibt es so eine Möglichkeit leider nicht. Und auch wenn es tausend Color-Picker im Web gibt, muss man die Farbe doch immer im Kontext sehen.
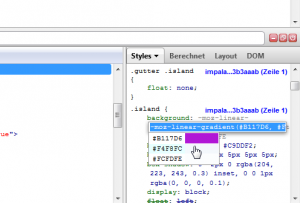
Natürlich gibt es ein AddOn für dieses Problem: Firepicker baut einen kleinen Colorpicker direkt in Firebug ein, der auch die Farbe auf der Seite live verändert. Wenn man in eine Eigenschaft klickt, die Farben beinhaltet, werden diese darunter aufgelistet und mit einem Klick darauf kann man dann die Farbe direkt ändern. Damit kann man natürlich auch sehr viel Spaß haben: